Material Ui Select Label Not Showing . Web to properly label your select input you need an extra element with an id that contains a label. Web select component (dropdown) of material ui is not showing its label. In the inputlabel component and. I can't find in the <<strong>select</strong> /> doc any example without wrapping the component in a component. I'm having a heck of a. Web material ui select not showing label. Asked 6 years, 2 months ago. Web here's a code sandbox do demonstrate this behaviour: That id needs to match the labelid of the. Web as per the demo, the label for a material ui outlined select input should sit on top of the top border of the select box. Note that when using formcontrol with the outlined variant of the select, you need to provide a label in two places:
from www.geeksforgeeks.org
I can't find in the <<strong>select</strong> /> doc any example without wrapping the component in a component. Web to properly label your select input you need an extra element with an id that contains a label. That id needs to match the labelid of the. I'm having a heck of a. Web here's a code sandbox do demonstrate this behaviour: In the inputlabel component and. Web as per the demo, the label for a material ui outlined select input should sit on top of the top border of the select box. Asked 6 years, 2 months ago. Web material ui select not showing label. Web select component (dropdown) of material ui is not showing its label.
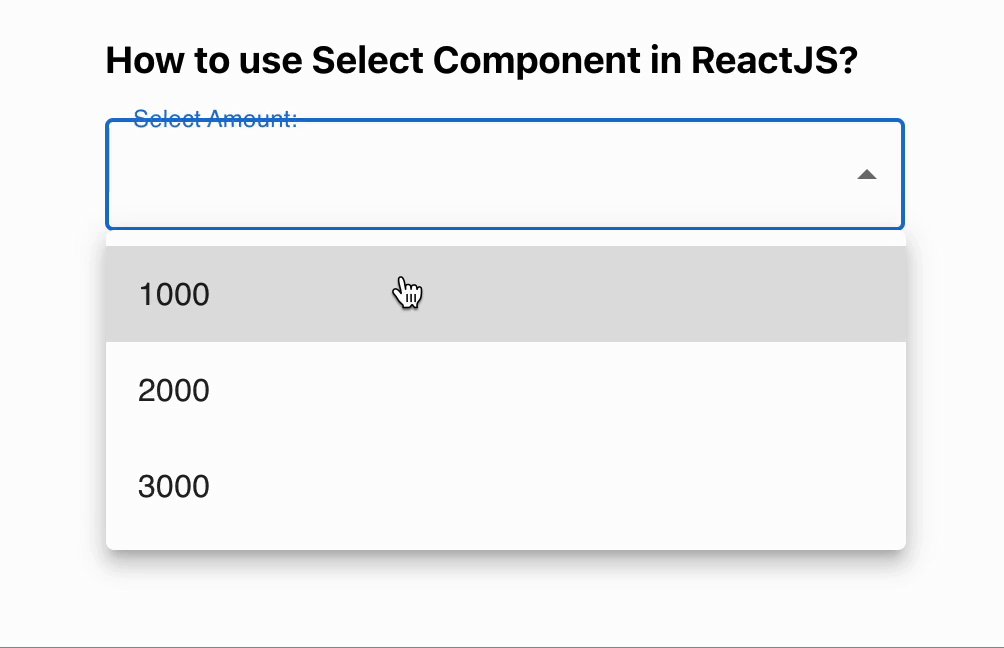
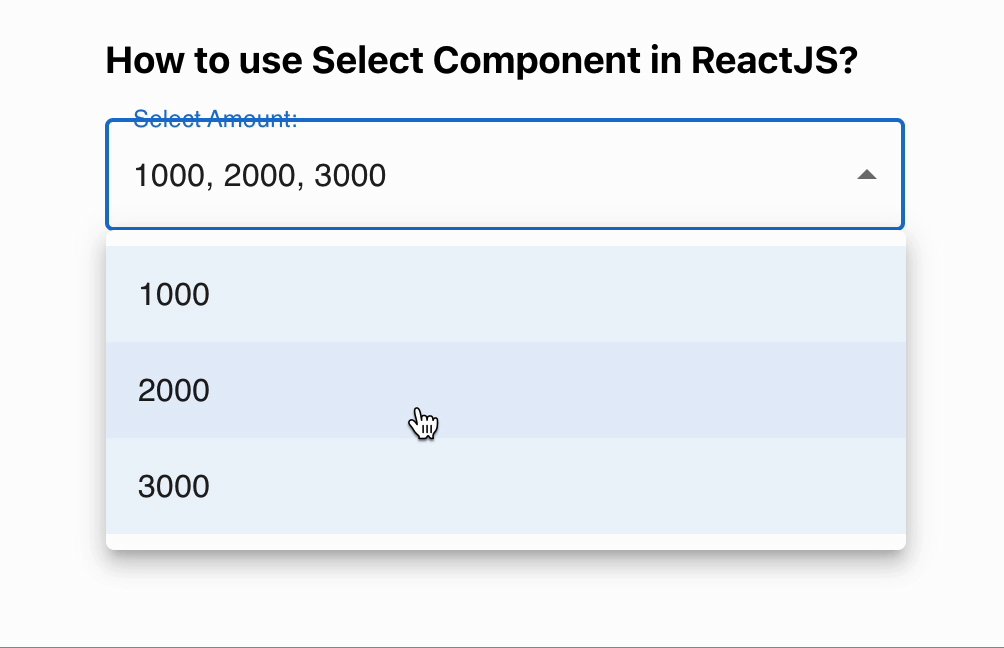
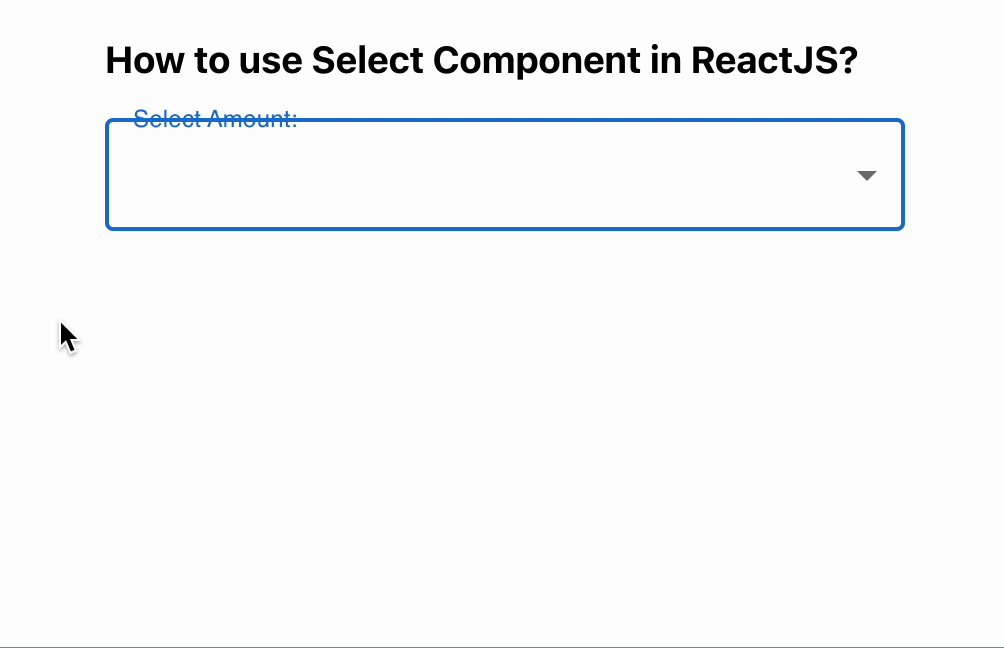
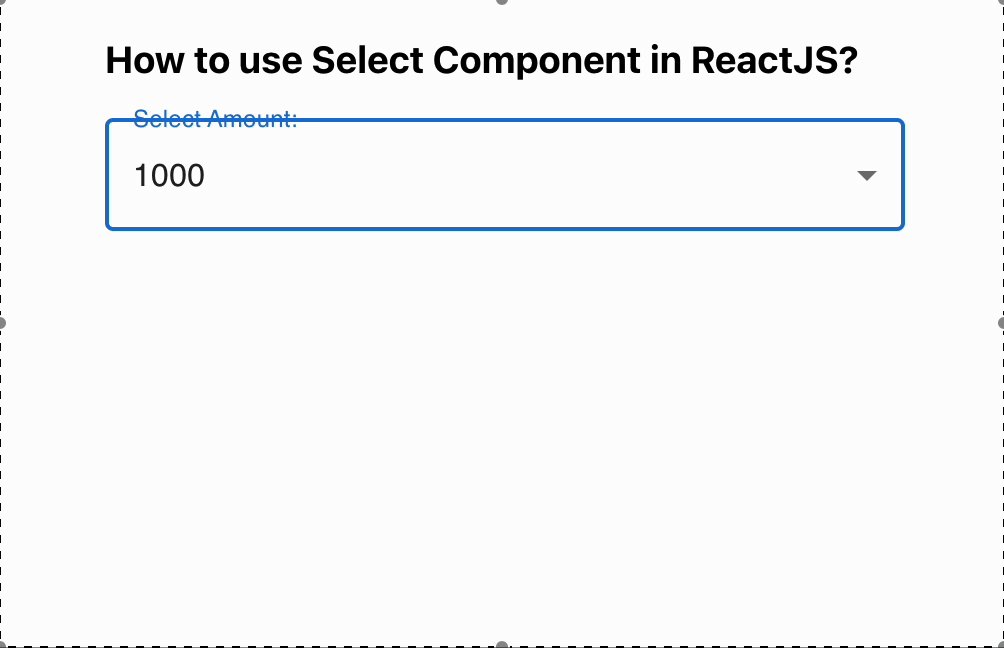
How to use Select Component in Material UI ?
Material Ui Select Label Not Showing That id needs to match the labelid of the. That id needs to match the labelid of the. Asked 6 years, 2 months ago. I can't find in the <<strong>select</strong> /> doc any example without wrapping the component in a component. In the inputlabel component and. I'm having a heck of a. Web here's a code sandbox do demonstrate this behaviour: Web to properly label your select input you need an extra element with an id that contains a label. Web material ui select not showing label. Web select component (dropdown) of material ui is not showing its label. Web as per the demo, the label for a material ui outlined select input should sit on top of the top border of the select box. Note that when using formcontrol with the outlined variant of the select, you need to provide a label in two places:
From codesandbox.io
webdevref Material UI select with label and text Codesandbox Material Ui Select Label Not Showing I can't find in the <<strong>select</strong> /> doc any example without wrapping the component in a component. Web to properly label your select input you need an extra element with an id that contains a label. Web as per the demo, the label for a material ui outlined select input should sit on top of the top border of the. Material Ui Select Label Not Showing.
From ambitiousmares.blogspot.com
35 Material Ui Label Labels Design Ideas 2020 Material Ui Select Label Not Showing I can't find in the <<strong>select</strong> /> doc any example without wrapping the component in a component. Web here's a code sandbox do demonstrate this behaviour: In the inputlabel component and. I'm having a heck of a. Web material ui select not showing label. Note that when using formcontrol with the outlined variant of the select, you need to provide. Material Ui Select Label Not Showing.
From github.com
[TextField][InputAdornment] InputLabel should not start shrunken if Material Ui Select Label Not Showing Web as per the demo, the label for a material ui outlined select input should sit on top of the top border of the select box. Web to properly label your select input you need an extra element with an id that contains a label. Asked 6 years, 2 months ago. Note that when using formcontrol with the outlined variant. Material Ui Select Label Not Showing.
From stackoverflow.com
reactjs how to scroll when clicking in the selection menu TextField Material Ui Select Label Not Showing Web here's a code sandbox do demonstrate this behaviour: In the inputlabel component and. Web material ui select not showing label. Asked 6 years, 2 months ago. That id needs to match the labelid of the. Web to properly label your select input you need an extra element with an id that contains a label. Web select component (dropdown) of. Material Ui Select Label Not Showing.
From codesandbox.io
materialuiselect Codesandbox Material Ui Select Label Not Showing Web to properly label your select input you need an extra element with an id that contains a label. Note that when using formcontrol with the outlined variant of the select, you need to provide a label in two places: I can't find in the <<strong>select</strong> /> doc any example without wrapping the component in a component. Web material ui. Material Ui Select Label Not Showing.
From stackoverflow.com
reactjs How to detect if React Material UI Select Field is expanded Material Ui Select Label Not Showing Web select component (dropdown) of material ui is not showing its label. Web as per the demo, the label for a material ui outlined select input should sit on top of the top border of the select box. Asked 6 years, 2 months ago. In the inputlabel component and. Note that when using formcontrol with the outlined variant of the. Material Ui Select Label Not Showing.
From webdevassist.com
How to create a material dropdown selection in Reactjs using MaterialUI Material Ui Select Label Not Showing Note that when using formcontrol with the outlined variant of the select, you need to provide a label in two places: Web here's a code sandbox do demonstrate this behaviour: Asked 6 years, 2 months ago. I can't find in the <<strong>select</strong> /> doc any example without wrapping the component in a component. In the inputlabel component and. That id. Material Ui Select Label Not Showing.
From stackoverflow.com
reactjs Select Component of Material Ui is not showing its label Material Ui Select Label Not Showing Note that when using formcontrol with the outlined variant of the select, you need to provide a label in two places: I'm having a heck of a. That id needs to match the labelid of the. Web to properly label your select input you need an extra element with an id that contains a label. Web material ui select not. Material Ui Select Label Not Showing.
From www.copycat.dev
Creating Dropdown Using Material UI Select React CopyCat Blog Material Ui Select Label Not Showing Web as per the demo, the label for a material ui outlined select input should sit on top of the top border of the select box. I can't find in the <<strong>select</strong> /> doc any example without wrapping the component in a component. Web select component (dropdown) of material ui is not showing its label. Web material ui select not. Material Ui Select Label Not Showing.
From www.copycat.dev
Creating Dropdown Using Material UI Select React CopyCat Blog Material Ui Select Label Not Showing Web here's a code sandbox do demonstrate this behaviour: Web material ui select not showing label. Web as per the demo, the label for a material ui outlined select input should sit on top of the top border of the select box. Asked 6 years, 2 months ago. That id needs to match the labelid of the. Web select component. Material Ui Select Label Not Showing.
From stackoverflow.com
css Search input as option in Material UI Select component Stack Material Ui Select Label Not Showing Web material ui select not showing label. That id needs to match the labelid of the. Note that when using formcontrol with the outlined variant of the select, you need to provide a label in two places: Asked 6 years, 2 months ago. I can't find in the <<strong>select</strong> /> doc any example without wrapping the component in a component.. Material Ui Select Label Not Showing.
From velog.io
[React] MaterialUI Select Box 사용방법, 커스텀하기 Material Ui Select Label Not Showing I can't find in the <<strong>select</strong> /> doc any example without wrapping the component in a component. Web material ui select not showing label. Web select component (dropdown) of material ui is not showing its label. In the inputlabel component and. Web to properly label your select input you need an extra element with an id that contains a label.. Material Ui Select Label Not Showing.
From codesandbox.io
setvaluefrommaterialuiselect Codesandbox Material Ui Select Label Not Showing Web select component (dropdown) of material ui is not showing its label. Web to properly label your select input you need an extra element with an id that contains a label. Web material ui select not showing label. Web here's a code sandbox do demonstrate this behaviour: Web as per the demo, the label for a material ui outlined select. Material Ui Select Label Not Showing.
From 64byte.net
How To Set Default Value In MaterialUI Select Box In React Material Ui Select Label Not Showing In the inputlabel component and. Web here's a code sandbox do demonstrate this behaviour: Web to properly label your select input you need an extra element with an id that contains a label. Web select component (dropdown) of material ui is not showing its label. I'm having a heck of a. I can't find in the <<strong>select</strong> /> doc any. Material Ui Select Label Not Showing.
From velog.io
[React] MaterialUI Select Box 사용방법, 커스텀하기 Material Ui Select Label Not Showing Asked 6 years, 2 months ago. Web to properly label your select input you need an extra element with an id that contains a label. Note that when using formcontrol with the outlined variant of the select, you need to provide a label in two places: I can't find in the <<strong>select</strong> /> doc any example without wrapping the component. Material Ui Select Label Not Showing.
From codesandbox.io
materialui selected tab styles Codesandbox Material Ui Select Label Not Showing Web here's a code sandbox do demonstrate this behaviour: Note that when using formcontrol with the outlined variant of the select, you need to provide a label in two places: Web material ui select not showing label. I can't find in the <<strong>select</strong> /> doc any example without wrapping the component in a component. Asked 6 years, 2 months ago.. Material Ui Select Label Not Showing.
From www.copycat.dev
Creating Dropdown Using Material UI Select React CopyCat Blog Material Ui Select Label Not Showing That id needs to match the labelid of the. Note that when using formcontrol with the outlined variant of the select, you need to provide a label in two places: In the inputlabel component and. Web select component (dropdown) of material ui is not showing its label. Asked 6 years, 2 months ago. Web here's a code sandbox do demonstrate. Material Ui Select Label Not Showing.
From codesandbox.io
MaterialUI Select with Checkboxes Codesandbox Material Ui Select Label Not Showing Note that when using formcontrol with the outlined variant of the select, you need to provide a label in two places: Web as per the demo, the label for a material ui outlined select input should sit on top of the top border of the select box. Asked 6 years, 2 months ago. Web here's a code sandbox do demonstrate. Material Ui Select Label Not Showing.